The following post is brought to you by Squarespace. Our partners are hand picked by the Design Milk team because they represent the best in design.
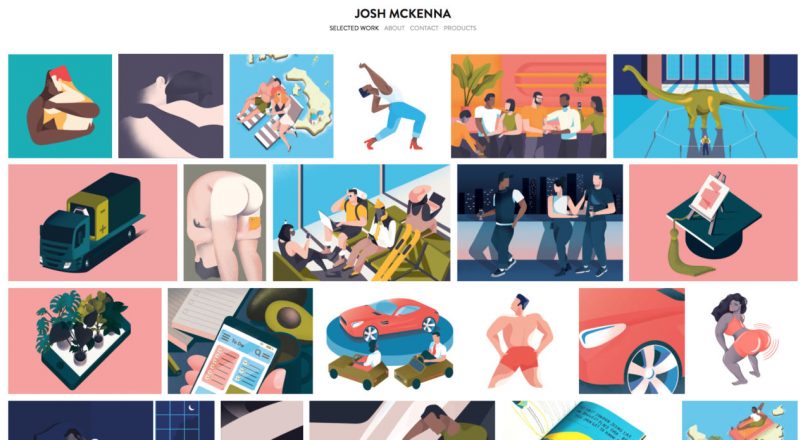
2017 was a big year for Josh McKenna. His commissions from Google and Instagram led to a flurry of press including a profile in Vogue. Not bad for someone who’s only few years out of design school. From the looks of his work, this East London-based illustrator and designer is inspired by all things tropical. His recognizable ’80s-flair illustrations have garnered him a loyal client base that includes Converse, Monocle and Condé Nast.
Rewind to 2016, when with a growing portfolio, Josh needed a professional looking site to showcase his work. He launched his portfolio on Squarespace just shortly before 2017, his most successful career year to date (Coincidence? Squarespace says they’ll take it.) Josh let us pull back the curtain on how he managed to go from University student to high-profile designer in just a few short years. We talked to Josh about color, e-commerce and managing all those big names on his roster.
Tip #1: The work should be front and center.
People have short attention spans and no one is coming to your site to hunt for your work, so keep your best work, easy to find.
What template did you use and did you experiment with others?
I recently switched from Avenue to Wexley. I like to experiment with many options to see how my work adapts to different layouts, and I’m always looking for the most instantly engaging option. I like the grid layouts which have a no-fuss feel, leaving the work to stand out and speak for itself. Simple links at the top is a priority and easy navigation when going through pages too.

Josh’s sticker design for Instagram. The design was one of the stickers, intended to be used in teen stories, that Instagram released for Pride Month in June, 2017.
How long did the website design process take?
I put aside a working week to sort everything for the new website. It is always more time-consuming than I initially anticipate, but with this layout I found it was quick and really easy to just upload my work and rearrange compositions.
Tip #2 Keep the work visually consistent.
It can be tempting to showcase everything you’ve done. Particularly if you don’t have a huge volume, but careful editing worked for Japanese organizing maven Marie Kondo (Magical Art of Tidying Up) and it will work for you. Keep it clean and simple and cohesive.
One of the striking things about your work is your use of color. Can you talk about how you made your color choices and how you present that work on your site so that it feels cohesive?
I’ve carefully built my color palette over the years I have been illustrating. Working in a limited palette works really well to differentiate my work but I like to move with the times and introduce new colors every now and then, but usually have a pink or blue backbone. What I love about using the same colors throughout, particularly when it comes to adding them to my site, is that they always compliment one another. It’s just about ensuring the right order and layout to achieve the best outcome.
Tip #3 Stay on top of your analytics
Knowing just where your traffic is coming from can give you some insider knowledge on what to showcase and how to do it. Knowing that everyone is checking you out from desktops at work vs following Instagram links can impact your display choices.
You’ve been able to connect with some brands that would be the dream (Google, MTV) for many graphic designers.
A lot of my work comes from social media and having a fairly decent online presence. I am constantly checking the Analytics section of Squarespace to see where most of my traffic comes from, and what devices they use when viewing my site. I link heavily to my site from all my social’s and make sure that the mobile version is easy to navigate.
Tip #4 Give the People Something to Buy
If you have the bandwidth, adding an e-commerce portion to your site, can bump up your audience engagement opportunities, which will have the nice effect of driving traffic and generating revenue in the process.
You’ve integrated an e-commerce section on your site, can you talk a bit about that?
I’ve focused quite heavily on the e-commerce section so far this year, as selling art prints to my followers is a lovely side project to my commercial work and has been fairly popular. The e-commerce and Stripe combination gives my customers a really professional experience which makes me look like the bees-knees when it comes to online commerce.
Tip #5 Show it off
Don’t be shy about listing your accolades! Big names on a client list show that you can handle working creatively in a corporate structure. So list those names, awards or any quotes from clients.
Your client list is seriously impressive! Can you talk about how you balance your client relationships with your creative work? Do you have a set process or is it different for each project?With the commercial brief you have a client with a vision in mind, it’s about finding a balance of creativity in that rigid structure that can be a bit of a challenge. When it comes to personal work I usually need to give myself more time. I am less strict with deadlines and need a lot longer on the early creative stages. I have so many ideas and sketches locked up in my head that it can take a while to take them to fruition.
Can you take us through your creative process from inspiration to finished design?
Every project begins with jotting down, in words, as many ideas as possible. I push the strongest and start to crudely sketch them up using an iPad and Pencil. It takes many rounds of composition changes before I’m happy to present to the client.
With my Instagram sticker commission, the feedback stages with the client were very thorough, and quite restrictive due to some audiences finding some of my work too explicit!
Once the sketches have been approved I’ll start to gather inspiration, usually old photo blogs or my huge inspiration folder of junk I have collected over the years. Using this mostly for composition tips and colors.
My next move is to use the sketch as a base to draw in vector using Adobe Illustrator, here I can manipulate with objects, style and composition until I am happy. At this point I am still working in black and white.
One final feedback session with the client would usually take me to the final step where I start to select a limited color palette.
The final stage comes when I move the image to Photoshop to add texture and shading. This is a job for airbrushes and masking. I use this technique to add depth and a bit of life to my vector work, which can feel quite flat at times.
Design Milk: Is there any advice that you’d go back and give your design student self?
Josh: Don’t get caught up on establishing a style when you’re a student. A lot of people get fixated on leaving university with a groundbreaking style. For some it can be easy, but it’s okay to use your time at uni to explore, push boundaries, and see where the freedom takes you.
For more tips on building your own portfolio site, see the Squarespace Guide to Building a Portfolio Site. If you’re ready to get started, then make your next website using Squarespace. Use coupon code DESIGNMILK at checkout to get 10% off your first purchase.
The following post is brought to you by Squarespace. Our partners are hand picked by the Design Milk team because they represent the best in design.
from WordPress https://connorrenwickblog.wordpress.com/2018/02/27/building-your-portfolio-site-with-squarespace-josh-mckenna/








No comments:
Post a Comment